728x90
반응형
마진 병합 현상
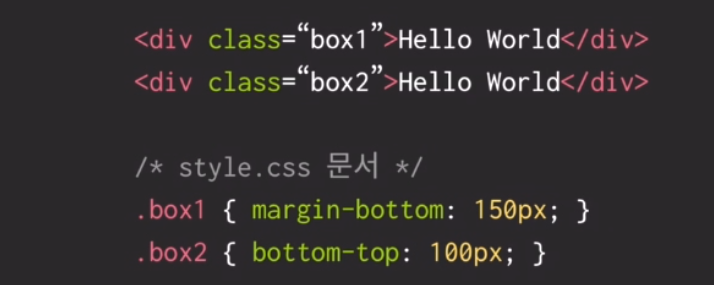
형제지간의 마진 병합

형제지간에 margin속성이 겹치는 경우 margin-bottom과 margin-top 중 숫자가 큰 값으로 적용
250px가 아닌 150px의 공백을 갖게 됨
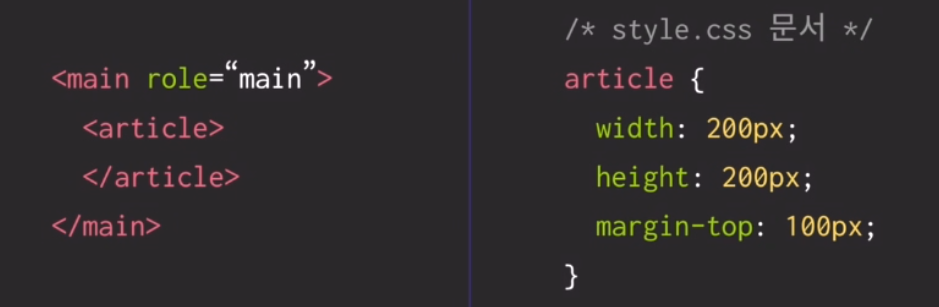
부모 자식간의 마진 병합

자식인 <article> 뿐만 아니라 부모인 <main>에도 영향을 미침
자식에게 margin을 적용하면 부모에게도 적용이 됨
레이아웃에 영향을 미치는 속성
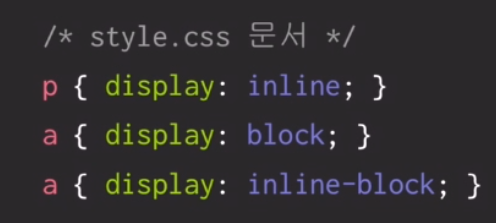
display

Block과 Inline 요소의 성격을 바꿀 때 사용
inline-block을 사용하면 두 요소의 성격을 모두 가짐
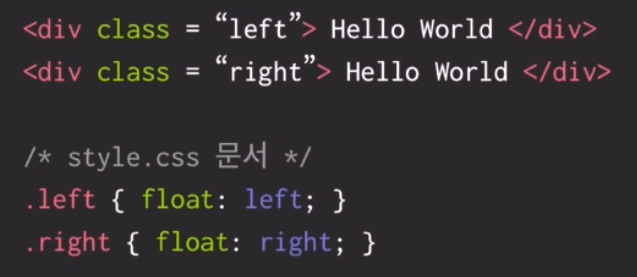
float
선택된 요소를 왼쪽 끝 혹은 오른쪽 끝에 정렬시키고자 할 때 사용
이름 그대로 선택자를 띄워 새로운 레이어층을 만드는 것
float을 감싸고있는 부모의 크기 안에서 배치가 됨
부모의 크기가 더 작으면 레이아웃이 틀어짐 - 이를 이용하여 자연스러운 배치를 할 수 있음
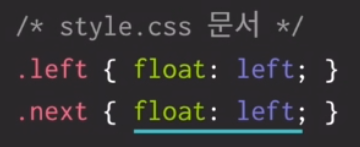
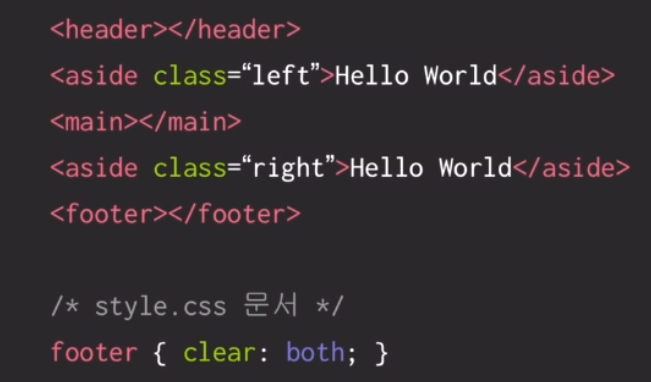
clear

float에 대한 속성을 제어하고자 할 때
float은 레이어층을 만들기 때문에 다음 태그가 들어오는 경우 그 아래 배치가 아닌 float 뒤에 겹쳐서 배치가 됨
float을 사용한 태그 다음에 오는 태그에 clear를 사용해서 꺼줄 수 있음
주로 both(양쪽) 사용
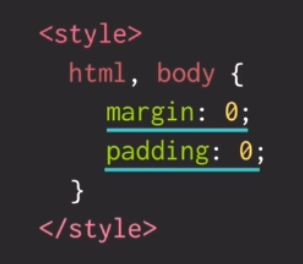
브라우저와 공간 사이의 공백 제거하기
728x90
반응형
'HTML⁄CSS' 카테고리의 다른 글
| [CSS] 박스모델 (0) | 2024.01.19 |
|---|---|
| [CSS] 주요 속성 (0) | 2024.01.17 |
| [CSS] 부모 자식 관계 (0) | 2024.01.16 |
| [CSS] 선택자 (0) | 2024.01.15 |
| [CSS] 적용 방법 (0) | 2024.01.12 |