728x90
반응형
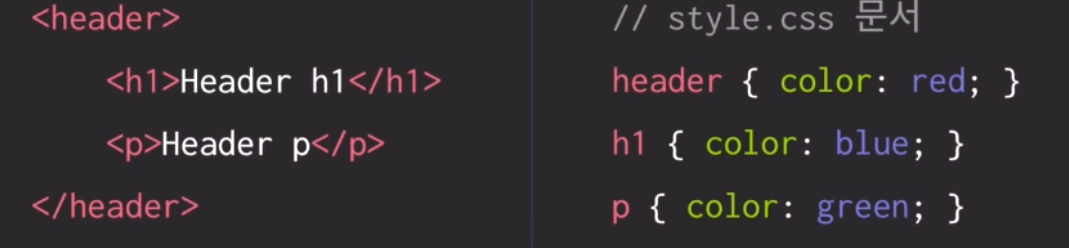
부모 자식 관계

<header> - <h1>,<p> : 부모 자식 관계
<h1> - <p> : 형제 관계
→ h1과 p의 스타일을 따로 지정 하지 않으면 부모 태그인 header의 스타일이 그대로 적용됨

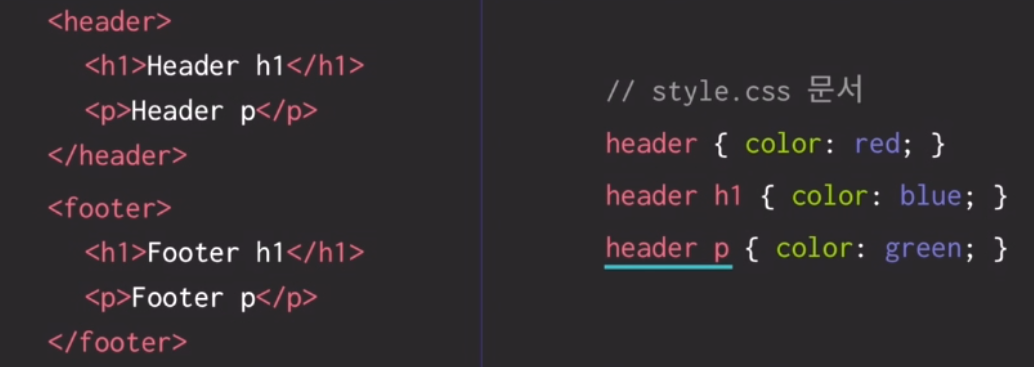
원하는 지역에만 css 속성을 적용하기 위해 부모를 구체적으로 표기해야 함
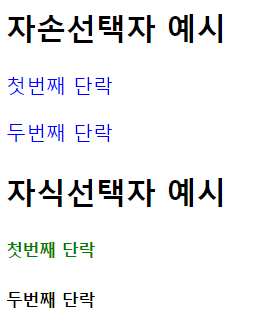
자손 선택자, 자식 선택자
자손 선택자 : 모든 하위 태그 선택
자식 선택자 : 직계 자식만 선택
<head>
<style>
/* 자손선택자 */
div p {
color: blue;
}
/* 자식선택자 */
div > h5 {
color: green;
}
</style>
</head>
<body>
<!-- 자손 선택자 : 모든 하위 태그-->
<div>
<h2>자손선택자 예시</h2>
<p>첫번째 단락</p>
<section>
<p>두번째 단락</p>
</section>
</div>
<!-- 자식 선택자 : 바로 아래 태그-->
<div>
<h2>자식선택자 예시</h2>
<h5>첫번째 단락</h5>
<section>
<h5>두번째 단락</h5>
</section>
</div>
</body>
상대 크기
해상도에 따라 px의 절대적 크기는 달라지므로 상대적 크기를 사용하는 것이 좋음
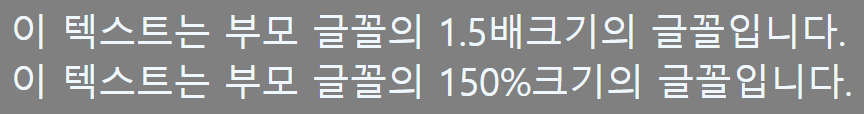
부모 요소 기준
% : 비율
em : 배수
rem : 최상단 부모기준 배수
<head>
<style>
.em_parent {font-size: 20px;}
.em_child {font-size: 1.5em; }
.percent_parent {font-size: 20px;}
.percent_child {font-size: 150%;}
</style>
</head>
<body>
<!-- em(배수) percent(비율) 비교 -->
<div class="em_parent">
<div class="em_child">
이 텍스트는 부모 글꼴의 1.5배크기의 글꼴입니다.
</div>
</div>
<div class="percent_parent">
<div class="percent_child">
이 텍스트는 부모 글꼴의 150%크기의 글꼴입니다.
</div>
</div>
</body>
728x90
반응형
'HTML⁄CSS' 카테고리의 다른 글
| [CSS] 박스모델 (0) | 2024.01.19 |
|---|---|
| [CSS] 주요 속성 (0) | 2024.01.17 |
| [CSS] 선택자 (0) | 2024.01.15 |
| [CSS] 적용 방법 (0) | 2024.01.12 |
| [HTML] 자바스크립트 적용 (0) | 2024.01.09 |