캐스케이딩
css의 우선순위를 결정하는 세가지 요소
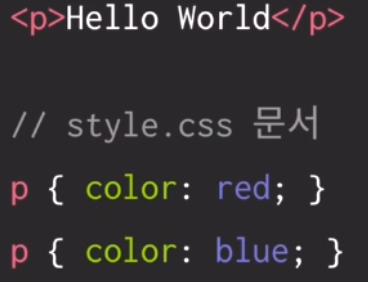
1) 순서 : 나중에 적용한 속성값의 우선순위가 높음 → blue적용

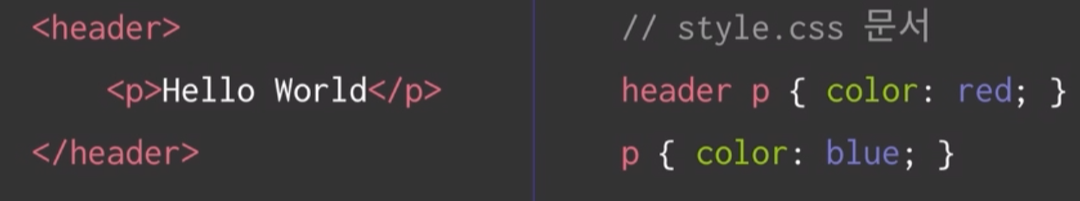
2) 디테일 : 더 구체적으로 작성된 선택자의 우선순위가 높음 → red 적용

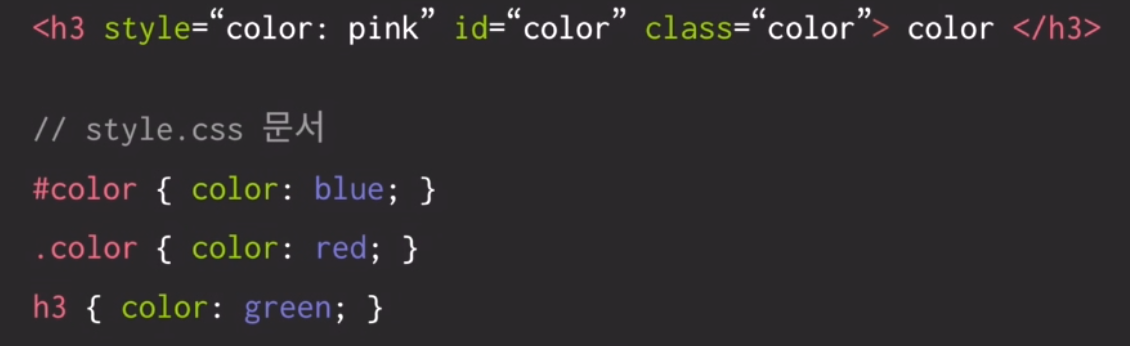
3) 선택자 : style > id > class > type 순으로 우선순위가 높음 → pink 적용

CSS 주요 속성

width속성 : 선택한 요소의 넓이를 설정 - 고정값(px), 가변값(%) - 부모의 크기에 영향을 받음
heigt속성 : 선택한 요소의 높이를 설정

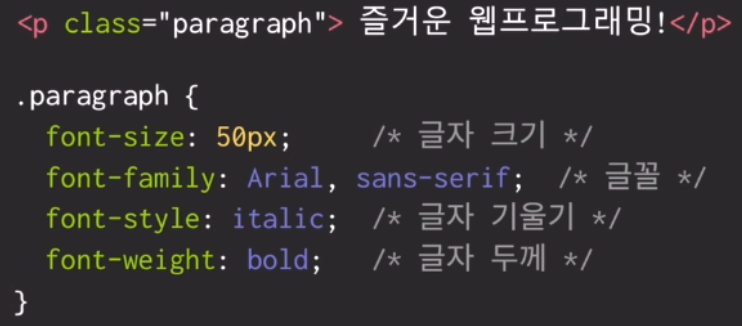
font-size : 글자크기
→ body는 기본 16px
font-family : 서체 선택, 브라우저마다 지원하는 폰트가 다름(폰트 대체를 위해 ,로 여러개의 폰트를 기입함, 마지막에 sans-serif를 디폴트로 입력 - 모든 브라우저에서 지원하기 때문)
→ 입력한 순서대로 적용됨
font-style : 글자 기울기
font-weight : 글자 두께, 100~900 사이 100단위 숫자로 입력 가능, 숫자가 클수록 굵음

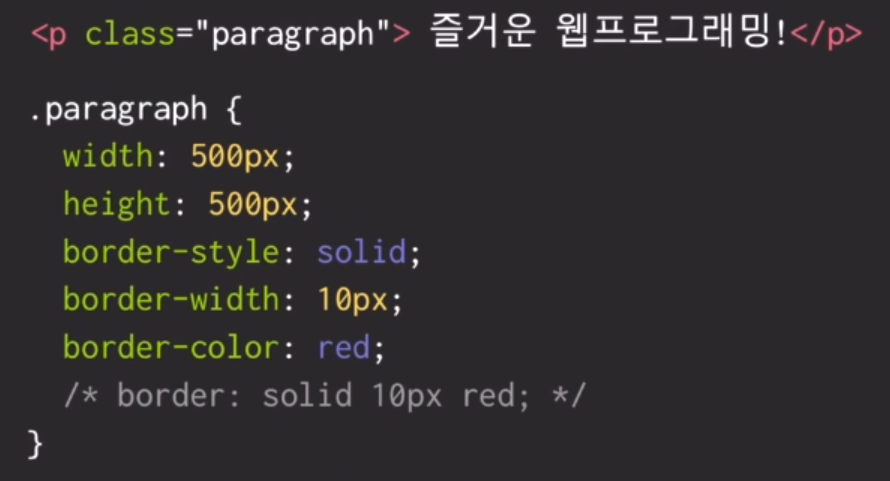
border :테두리
border-style : 실선(solid), 점선(dotted)
border-sidth : 굵기
border-color : 색상
→ 주석처럼 세가지 속성을 한 줄에 이어서 쓸 수 있음, 쉼표는 사용하지 않고 띄어쓰기로 구분

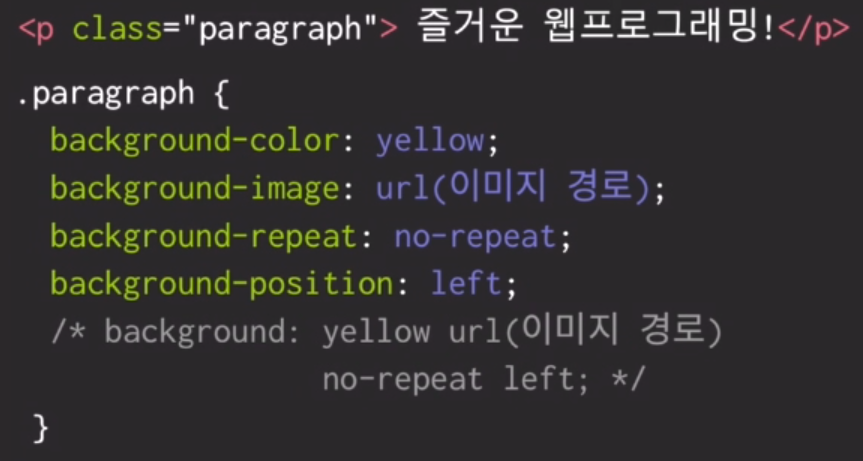
background-color : 배경색
background-image : 배경사진 - 속성값으로 url(이미지경로) 넣어야함
background-repeat : 이미지에 대한 반복효과 x축으로 반복(repeat-x), y축으로반복(repeat-y), 반복하지않음(no-repeat)
background-position : 이미지의 위치지정 top(상단정중앙), bottom(하단정중앙), center(정중앙), left(좌측정중앙), right(우측정중앙)
→ 주석처럼 한 줄에 이어서 속성 사용 가능
'HTML⁄CSS' 카테고리의 다른 글
| [CSS] 마진 병합 (3) | 2024.01.22 |
|---|---|
| [CSS] 박스모델 (0) | 2024.01.19 |
| [CSS] 부모 자식 관계 (0) | 2024.01.16 |
| [CSS] 선택자 (0) | 2024.01.15 |
| [CSS] 적용 방법 (0) | 2024.01.12 |