728x90
반응형
구조를 잡을 때 사용하는 태그

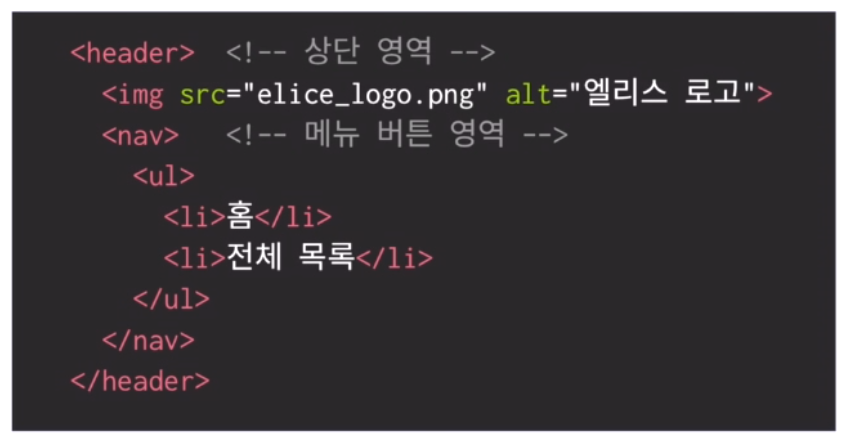
<header>태그 : 웹사이트의 머리글을 담는 공간
<nav>태그 : 메뉴버튼을 담는 공간
→ <ul>,<li>,<a>와 함께 사용

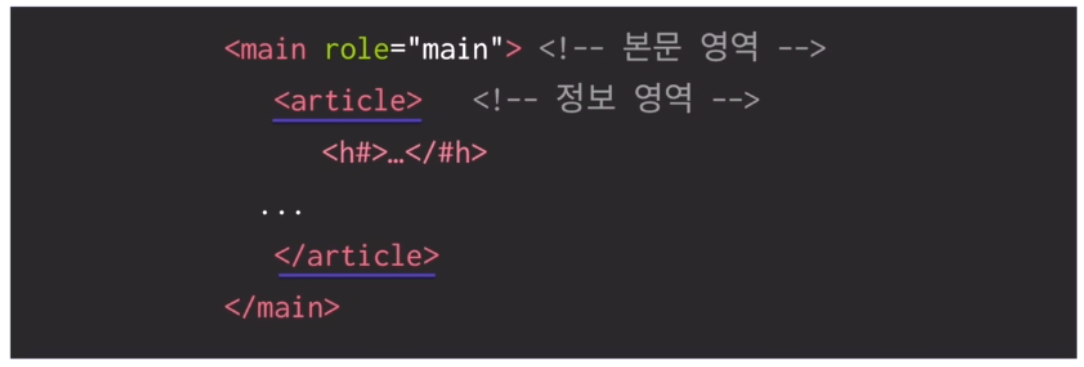
<main>태그 : 웹사이트의 주요 내용을 담는 태그
→ role=”main” 속성 필수 입력
<article>태그 : 웹사이트의 주요 이미지나 텍스트 등의 정보를 담는 태그
→ 태그 내에 반드시<h>태그가 존재해야 함.

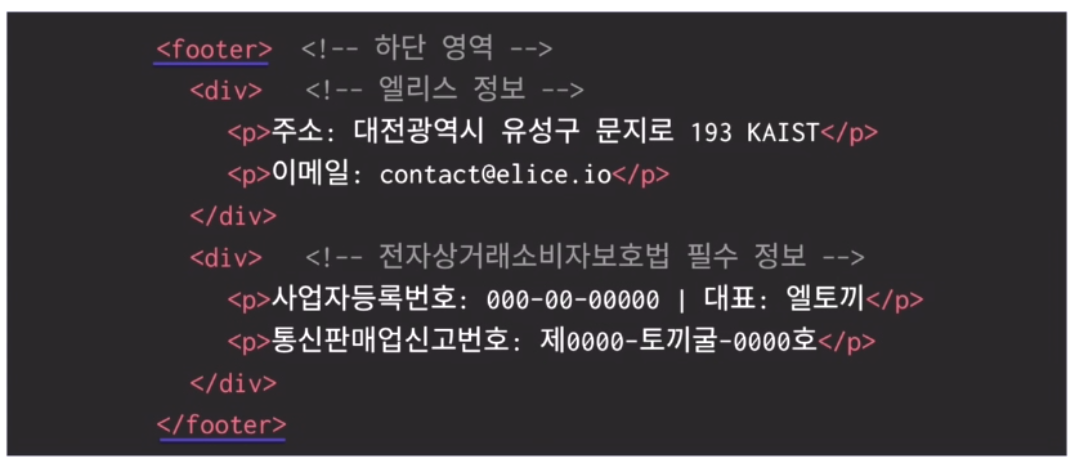
<footer>태그 : 웹사이트 하단에 들어가는 정보를 표기할 때 사용
<div>태그 : 임의의 공간을 만들 때 사용
→ 여러 태그를 하나로 묶어 공통된 스타일 적용 가능
HTML 태그의 두 가지 성격
Block요소

y축 정렬 형태로 출력(줄바꿈 현상 나타남)
<h>,<header>,<div>,<p> 등 이 있으며 width,height로 공간을 만들 수 있고, 상하배치작업 가능
Inline요소

x축 정렬 형태로 출력(한 줄에 출력)
<a>가 대표적인 예, 공간을 만들 수 없고, 상하 배치작업 불가능
728x90
반응형
'HTML⁄CSS' 카테고리의 다른 글
| [CSS] 적용 방법 (0) | 2024.01.12 |
|---|---|
| [HTML] 자바스크립트 적용 (0) | 2024.01.09 |
| [HTML] form 태그 (1) | 2024.01.05 |
| [HTML] 기본 태그 (0) | 2024.01.04 |
| [HTML] HTML이란 (1) | 2024.01.03 |