form 태그
데이터를 사용자에게 입력받아 서버로 전송(post 요청)
→ 목적지 주소가 필요
<form>태그 안에 input, textarea, select 등 폼 컨트롤 태그를 포함하여 사용자로부터 정보를 수집
input 태그 주요 속성
maxlength : 글자 수 제한
size : 보이는 글자 수 지정
value : 기본값 설정
readonly : 사용자 입력 불가, 서버로 전송은 됨
→ disabled : 입력불가, 서버로 전송 X
id : 주로 javascript에서 다루기 위해 사용
name : 서버에 전송할 때 각 데이터 항목을 식별하는 데 사용 - key로 전달

label태그의 for로 input태그의 id와 매칭하여 사용
→ label부분 클릭 시 해당 id input태그로 이동
input 태그 type
password : 입력 내용 숨김(masking)


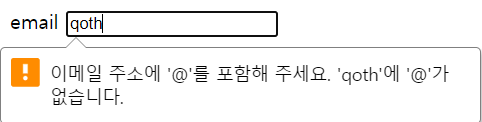
email : 이메일 형식에 어긋나면 에러메시지 출력


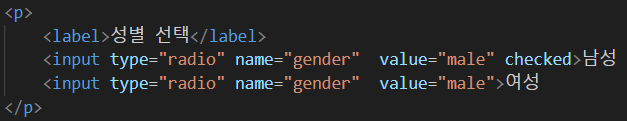
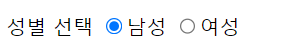
radio : 하나만 선택 가능
→ checked로 기본값 세팅 가능


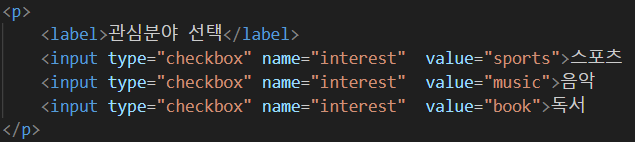
checkbox : 여러개 선택 가능


number : 화살표로 증감 가능


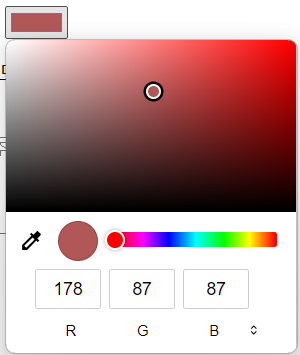
color : 색상표 표시


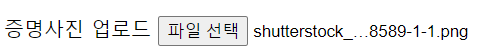
file : 파일 업로드 기능
→ accept로 파일 확장자 제한 가능
→ 파일 전송을 포함할 때 multipart/form-data 인코딩 형식 사용 (enctype으로 설정)
<body>
<!-- form을 통한 전송의 기본 인코딩은 url인코딩 형식(application/x-www-form-urlencoded) -->
<!-- form을 통한 파일 전송을 포함하는 인코딩은 multipart/form-data -->
<form action="https://naver.com" method="post" enctype="multipart/form-data">
<!-- 파일 업로드 시에는 별도의 폼데이터 인코딩을 지정해줘야 함 -->
<p>
<label>증명사진 업로드</label>
<input type="file" name="image" accept="image/*">
</p>
</form>
</body>
application/x-www-form-urlencoded 인코딩의 데이터 처리 형식
key1=value&key2=value2 형식으로 body에 들어감
→ 이 형식은 get요청의 쿼리 파라미터 방식과 동일
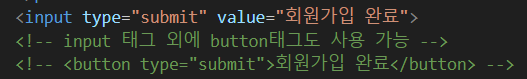
submit : 입력된 데이터를 action으로 지정한 서버 페이지로 전송
→ button태그를 쓸 수도 있음 (디자인적인 부분때문에 주로 button 사용)


input 태그 외
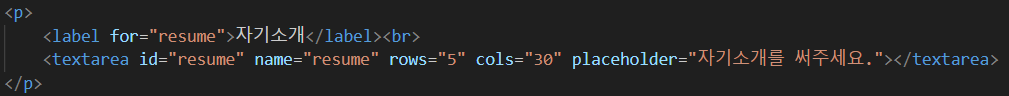
<textarea> 태그 : 긴 문장을 입력 받을 경우
→ rows, cols로 높이,너비 설정 가능
→ placeholder로 안내문구 설정


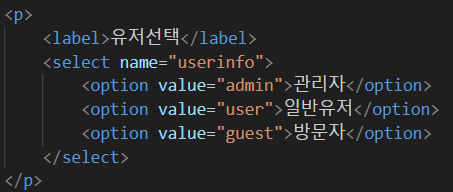
<select> 태그 : <option>태그와 함께 드롭다운 목록을 생성


전체 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML BASIC 2</title> </head> <body> <h2>회원가입 form 예제</h2> <!-- form을 통한 전송의 기본 인코딩은 url인코딩 형식(application/x-www-form-urlencoded) --> <!-- form을 통한 파일 전송을 포함하는 인코딩은 multipart/form-data --> <form action="https://naver.com" method="post" enctype="multipart/form-data"> <!-- input태그의 id와 label태그의 for와 일치관계 --> <p> <label for="username">이름</label> <input type="text" id="username" name="username" maxlength="10" size="5"> </p> <p> <label for="email">email</label> <input type="email" id="email" name="email" maxlength="20" size="20"> </p> <p> <label for="password">password</label> <input type="password" id="password" name="password" maxlength="20" size="20"> </p> <p> <label>성별 선택</label> <input type="radio" name="gender" value="male" checked>남성 <input type="radio" name="gender" value="male">여성 </p> <p> <label>관심분야 선택</label> <input type="checkbox" name="interest" value="sports">스포츠 <input type="checkbox" name="interest" value="music">음악 <input type="checkbox" name="interest" value="book">독서 </p> <p> <label>생년월일</label> <input type="datetime-local" name="birthday"> </p> <p> <label>나이</label> <input type="number" name="age"> </p> <p> <label>유저선택</label> <select name="userinfo"> <option value="admin">관리자</option> <option value="user">일반유저</option> <option value="guest">방문자</option> </select> </p> <p> <label>좋아하는 색상</label> <input type="color" name="color"> </p> <!-- 파일 업로드 시에는 별도의 폼데이터 인코딩을 지정해줘야 함 --> <p> <label>증명사진 업로드</label> <input type="file" name="image" accept="image/*"> </p> <p> <label for="resume">자기소개</label><br> <textarea id="resume" name="resume" rows="5" cols="30" placeholder="자기소개를 써주세요."></textarea> </p> <input type="submit" value="회원가입 완료"> <!-- input 태그 외에 button태그도 사용 가능 --> <!-- <button type="submit">회원가입 완료</button> --> </form> </body> </html>
'HTML⁄CSS' 카테고리의 다른 글
| [CSS] 적용 방법 (0) | 2024.01.12 |
|---|---|
| [HTML] 자바스크립트 적용 (0) | 2024.01.09 |
| [HTML] 구조 태그 (0) | 2024.01.08 |
| [HTML] 기본 태그 (0) | 2024.01.04 |
| [HTML] HTML이란 (1) | 2024.01.03 |