728x90
반응형
웹을 구성하는 요소
HTML(정보 또는 설계도), CSS(디자인), JavaScript(기능과 효과)

웹사이트 제작 시 고려사항
- 웹 표준 : 웹사이트를 작성할 때 따라야 하는 공식 표준이나 기술 규격
- 웹 접근성 : 장애 여부와 상관없이 모두가 웹사이트를 이용할 수 있게 해야 한다
- 크로스 브라우징 : 모든 브라우저 또는 기기에서 사이트가 제대로 작동하도록 해야 한다.
HTML(HyperText Markup Language)
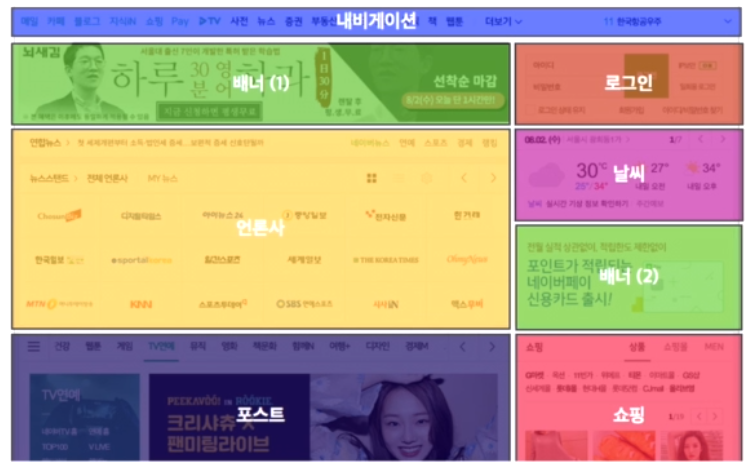
웹사이트에서 눈에 보이는 정보나 특정 구역을 설정할 때 사용하는 언어

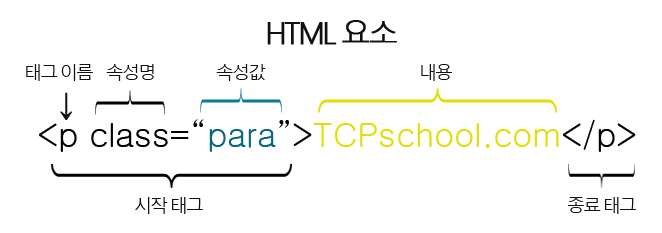
HTML 태그 구성 요소

태그명 : HTML이 갖고 있는 고유의 기능, <시작태그></종료태그>형태로 입력
→ 제목(h1~h6), 이미지(img) 등 해당 정보에 대응하는 태그를 사용해야 함
내용 : 시작 태그와 종료 태그 사이에 있는 내용물
속성명 : HTML태그가 갖고 있는 추가 정보
속성값 : 어떤 역할을 수행할지 구체적인 명령을 진행하는 것
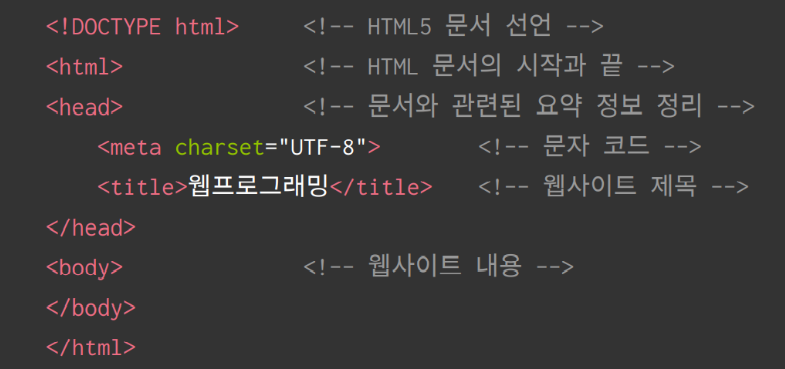
HTML 문서의 기본 구조

.html 확장명을 가진 파일안에서 작성해야 함
<!DOCTYPE html> : HTML5임을 명시하는 태그
<html></html> : HTML 문서의 시작과 끝을 의미, 모든 HTML 태그들을 감싸줌
<head></head> : HTML 문서의 정보성 메타데이터를 담는 영역
→ 웹사이트에서 노출되지 않는 요약 정보
<meta charset=”UTF-8”> : 모든 문자를 웹 브라우저에서 깨짐없이 표현하게 해줌 (디폴트 입력)
<title></title> : 웹사이트 상단 탭에 나타나는 제목을 적는 태그
→ 검색엔진에서 search할 때와 북마크, 즐겨찾기 추가에 사용되는 이름
<body></body> : 웹사이트에서 눈에 보이는 정보를 담는 영역
→ 이미지나 텍스트처럼 출력되는 정보
728x90
반응형
'HTML⁄CSS' 카테고리의 다른 글
| [CSS] 적용 방법 (0) | 2024.01.12 |
|---|---|
| [HTML] 자바스크립트 적용 (0) | 2024.01.09 |
| [HTML] 구조 태그 (0) | 2024.01.08 |
| [HTML] form 태그 (1) | 2024.01.05 |
| [HTML] 기본 태그 (0) | 2024.01.04 |