HTML⁄CSS
[CSS] 박스모델
qoth_0
2024. 1. 19. 09:14
728x90
반응형
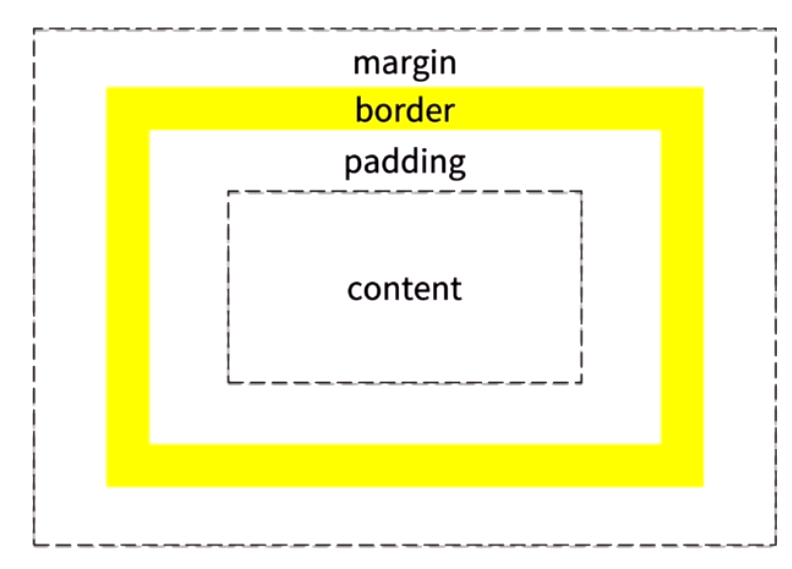
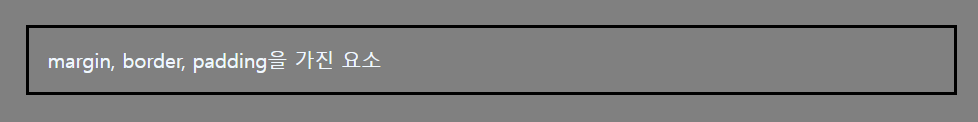
박스모델
박스 모델 구조

margin과 padding의 차이
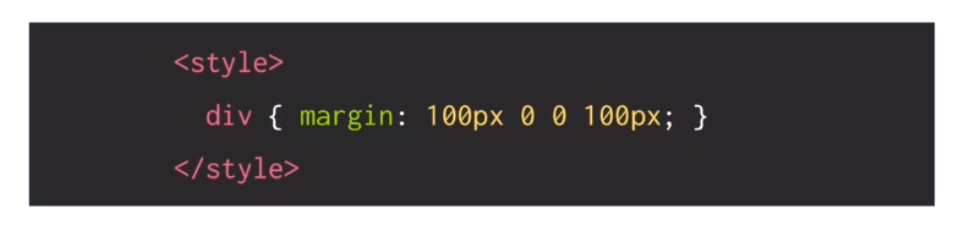
margin : border 바깥쪽의 여백을 정의
padding : border 안쪽의 여백을 정의
속성은 네가지(right, top, bottom, left)
padding값을 수정하면 전체 공간의 크기가 달라짐을 유의 (공간이 여백을 포함한 크기로 변경)

padding의 상하 값은 10px, 좌우는 0을 넣고 싶다면, padding: 10px 0;처럼 쓸 수도 있음



보통 padding으로 텍스트 들여쓰기함

margin: auto;로 좌우 중앙정렬도 가능
Block 요소와 Inline 요소
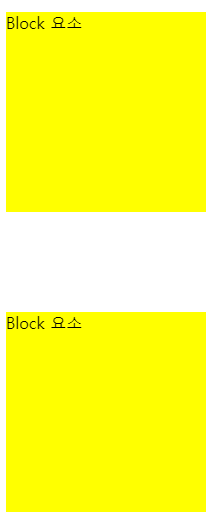
Block 요소의 특징
<p> 태그가 대표적
줄바꿈 현상이 나타남 - y축 정렬 형태
width/ height 값 사용 가능 - 공간 만들기 가능
margin과 padding 값 사용 가능 - 상하 배치 작업 가능
Inline 요소의 특징
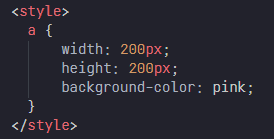
<a> 태그가 대표적
줄바꿈 현상 없음 - x축 정렬 형
width/ height 값 적용 불가 - 문자의 크기에 딱 맞춰서 사이즈 결정됨
margin-top, margin-bottom/ padding-top, padding-bottom 값 적용 불가 - x축 정렬이므로 상하 배치 불가능
728x90
반응형