HTML⁄CSS
[CSS] 선택자
qoth_0
2024. 1. 15. 10:17
728x90
반응형
CSS 선택자
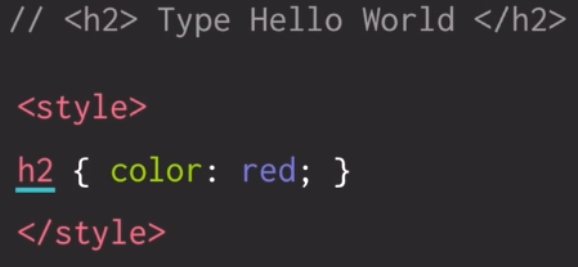
Type Selector : 특정 태그에 스타일을 적용

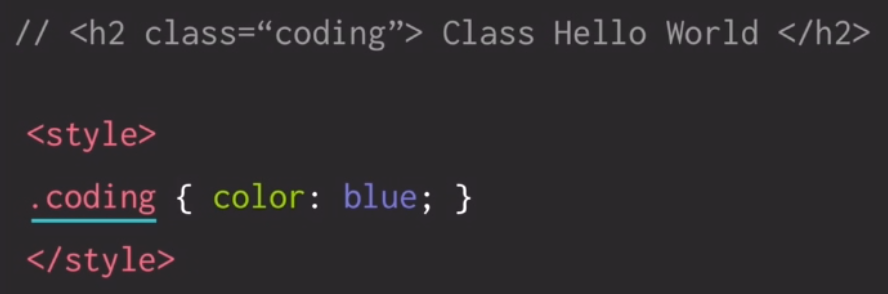
Class Selector : 클래스 이름으로 특정 위치에 스타일을 적용

.으로 클래스 선택자를 불러옴
ID Selector : id를 이용하여 스타일 적용

#으로 id 선택 가능 - 한 id는 문서전체에서 유일함
<head>
<style>
p { /*p태그 전체 적용*/
color: gray; text-align: right; text-decoration: overline;
}
.paras { /*paras클래스에 적용*/
color: blue; text-align: left; text-decoration: dotted;
}
#para { /*para아이디에 적용*/
text-align: center;
}
</style>
</head>
<body>
<!-- 내부 스타일 적용 -->
<!-- 태그 선택자 -->
<p>태그 선택자 적용</p>
<!-- 클래스 선택자 -->
<p class="paras">클래스 선택자 1</p>
<p class="paras">클래스 선택자 2</p>
<!-- 아이디 선택자 : 한 아이디는 문서 전체에 유일 -->
<p id="para">id 선택자</p>
</body>
⇒ id 선택자가 가장 우선순위 높음 → 클래스 → 태그
모듈식 CSS 방식 사용 - 중첩적용
각 class마다 별도의 디자인이 정의되어있을 때, 공백으로 추가하여 스타일을 조합할 수 있음
<head>
<style>
p {
background-color: blue;
/* text 디자인 */
letter-spacing: 2px;
word-spacing: 5px;
}
.italic {
font-style: italic;
}
.bigtext {
font-size: 24px;
}
.relativetext {
font-size: 120%;
}
</style>
</head>
<body>
<!-- 중첩 적용 : class명 사이에 공백으로 중첩 가능 -->
<p class="italic bigtext">font style과 font size 중첩적용1</p>
<p class="italic relativetext">font style과 font size 중첩적용2</p>
</body>
728x90
반응형