HTML⁄CSS
[CSS] 적용 방법
qoth_0
2024. 1. 12. 09:32
728x90
반응형
CSS(Cascading Style Sheet)
CSS 구성 요소

선택자 : 디자인을 적용할 HTML 영역 → h1, p 등..
속성 : 어떤 디자인을 적용할지 정의
속성값 : 어떤 역할을 수행할지 구체적으로 명령, 세미콜론(;)필수 입력
CSS 적용방법 세가지
1) Inline Style Sheet (인라인 스타일링)

태그 안에 직접 원하는 스타일을 적용
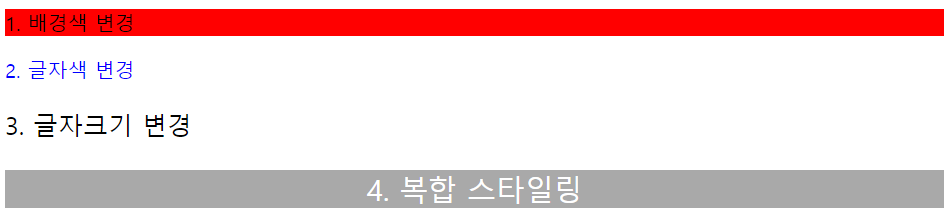
<!-- 인라인 스타일링 -->
<p style="background-color: red;">1. 배경색 변경</p>
<p style="color: blue;">2. 글자색 변경</p>
<p style="font-size: 20px;">3. 글자크기 변경</p>
<p style="background-color: darkgray; color: white; font-size: 23px; text-align: center;">4. 복합 스타일링</p>
2) Internal Style Sheet (내부 스타일링)

<style>태그 안에 넣기
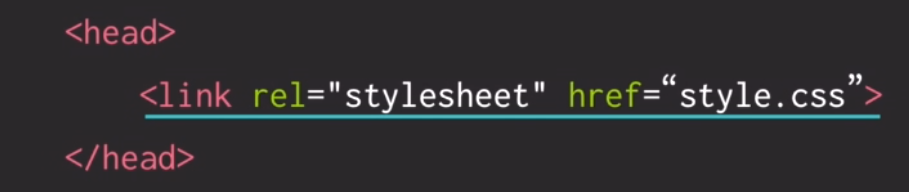
3) External Style Sheet (외부 스타일링)

<link>태그로 .css파일 불러오기
→ html, css 각각의 문서 안에서 따로 관리하여 상대적으로 가독성이 높고 유지보수가 쉬움
⇒ 인라인 스타일링이 가장 우선순위가 높음
내부/외부 스타일은 적용 순서상 나중에 적용된 것이 적용
728x90
반응형