[HTML] 기본 태그
HTML 기본 태그
<img>태그

종료 태그 없음
src 속성 : 삽입할 이미지 파일 경로
alt 속성 : 웹사이트가 이미지를 출력하지 못했을 경우 텍스트 정보로 대체
→ 시각장애인용 스크린리더 프로그램에서 읽어주는 정보
width, height 속성 : 이미지 크기 설정
<img src="./images/i16478150416.jpg" width="320px" height="214px" alt="이미지" style="border: 3px solid black;">
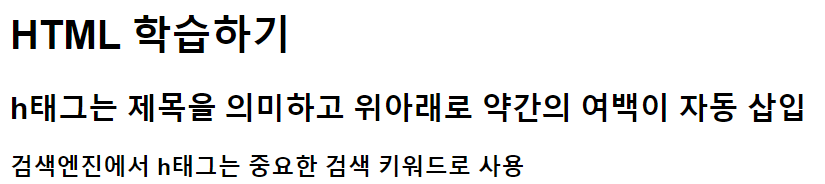
<h> 태그

제목이나 부제목을 표현, 숫자 값이 클수록 폰트 사이즈가 작음(h1~h6)
→ 숫자는 정보의 중요도를 나타냄
→ <h1>태그는 가장 중요한 정보를 담으므로 하나의 html문서에서 한번만 사용됨
<h1>HTML 학습하기</h1>
<h2>h태그는 제목을 의미하고 위아래로 약간의 여백이 자동 삽입</h2>
<h3>검색엔진에서 h태그는 중요한 검색 키워드로 사용</h3>
<p> 태그

본문 내용을 표현(문단) - 웹사이트의 중요 정보를 담는 태그
나타내고자 하는 내용을 열린 태그와 닫힌 태그 사이에 입력
<p><b>굵게</b> <strong>강조된 굵게</strong> <i>이텔릭체</i> <em>강조된 이텔릭체</em></p>
<p><mark>하이라이트 텍스트</mark>는 주목을 끌기 위한 태그</p>
<p><del>삭제된 텍스트</del>를 표현할 때 사용</p>
<p>html태그 내에서는 엔터를 치더라도 줄바꿈이 되지않고,
br태그를 써야한다. <br> 또한, 웹브라우저에서는 여러번 띄어쓰기를 하더라도 한번만 띄어쓰기 됨에 유의 </p>
<p>여러개의 공백을 넣고 싶을 때에는 nbsp를 사용</p>
<p>단락을 표시하는 태그는 <p>태그 입니다.</p>
<ul>, <ol> 태그

<ul> : 순서가 없는 리스트(Unordered List) 생성
메뉴 버튼을 만들 때 사용
→ <li>태그 안에 <a>태그를 넣어서 이동하는 메뉴버튼으로 사용

<ol> : 순서가 있는 리스트(Ordered List) 생성
<!-- 리스트 대표 태그 : ul(unordered), ol(ordered) -->
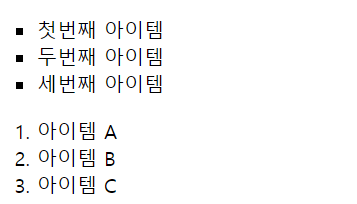
<ul style="list-style-type: square;">
<li>첫번째 아이템</li>
<li>두번째 아이템</li>
<li>세번째 아이템</li>
</ul>
<ol>
<li>아이템 A</li>
<li>아이템 B</li>
<li>아이템 C</li>
</ol>
<a> 태그

링크를 입력하는 태그
텍스트나 이미지를 클릭했을 때 다른 웹페이지로 이동시키는 기능
href 속성 : 연결할 웹페이지의 URL주소 (#을 미정일 때 기본값으로 입력가능)
target 속성 : 웹페이지를 연결하는 방식 (_blank : 새탭, _self : 기존탭에서 이동)
<!-- default는 현재탭에서 이동, 새탭이동 : _blank -->
<a href="https://naver.com" target="_blank">네이버</a>
<p>위 링크는 새탭에서 naver.com을 여는 예시</p>
<a>태그 안에 <img>태그를 감싸면 이미지 클릭 시 해당 링크로 이동함
→ <h1>태그안에 넣어서 메인이동 로고로 사용
<a href="https://naver.com" target="_blank">
<img src="https://www.fitpetmall.com/wp-content/uploads/2023/09/shutterstock_2205178589-1-1.png" width="320px" height="214px" alt="이미지" style="border: 3px solid black;">
</a>
<table> 태그
<table> : 테이블 전체를 감싸는 태그
<tr> : 테이블의 행, th과 td를 감싸줌
<th>: 열의 제목
<td> : 내용 셀 (열) - 정적
→ th개수와 동일, 데이터베이스 내 데이터를 불러와서 채우는 곳 - 동적
<caption> : 테이블의 제목
<thead> : 테이블의 제목 영역 (th부분을 묶어줌)
<tbody> : 테이블의 본문 영역 (td부분을 묶어줌)
border-collapse : 테이블 테두리 한 줄로 표현
<table border="1" style="border-collapse: collapse;">
<caption>테이블명</caption>
<thead>
<tr>
<th>제목1</th>
<th>제목2</th>
</tr>
</thead>
<tbody>
<tr>
<td>내용1</td>
<td>내용2</td>
</tr>
<tr>
<td>내용A</td>
<td>내용B</td>
</tr>
</tbody>
</table>⇒ 주로 데이터베이스 조회용으로 사용